こんばんは
ひでポンです
稲刈りも無事に終わり・・・残念まだ終わってません
これが現実!現実です!
だって残骸(藁)の片づけ・・・
はあガードレールに延々と掛ける作業疲れるし、萎える
まあ、コードを書く際の注意ですが
1.英数字入力の際、全角ではなく半角
2.英字の大文字と小文字の区別
3.空白はスペース、Tabキーで
※スペースは全角だとエラーがでる場合がある
4. 行の最期はエンターキー
5.セミコロン; コロン:の違いに注意
6.各種かっこに気を付ける{ },[ ],( )
7.0(ゼロ)とo(オー),1(いち)とl(エル)の違いに気を付ける
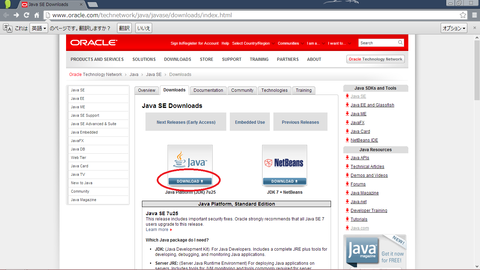
ちなみに拡張子は.java
拡張子をつけて保存したファイル
いわゆるソースファイル
でコンパイルするコンパイラはコマンドプロンプトを使用します
ウィンドウズキー+Rキー
このような画面がでたら cmd入力

まあそしたらコマンドプロンプトの画面が開きます

ごめんなさいね
ユーザー名実名だから・・・
まあお疲れ様でした
では( ´_ゝ`)ノ
本誌参考ページ(P.6,7 )
ひでポンです
稲刈りも無事に終わり・・・残念まだ終わってません
これが現実!現実です!
だって残骸(藁)の片づけ・・・
はあガードレールに延々と掛ける作業疲れるし、萎える
まあ、コードを書く際の注意ですが
1.英数字入力の際、全角ではなく半角
2.英字の大文字と小文字の区別
3.空白はスペース、Tabキーで
※スペースは全角だとエラーがでる場合がある
4. 行の最期はエンターキー
5.セミコロン; コロン:の違いに注意
6.各種かっこに気を付ける{ },[ ],( )
7.0(ゼロ)とo(オー),1(いち)とl(エル)の違いに気を付ける
ちなみに拡張子は.java
拡張子をつけて保存したファイル
いわゆるソースファイル
でコンパイルするコンパイラはコマンドプロンプトを使用します
ウィンドウズキー+Rキー
このような画面がでたら cmd入力

まあそしたらコマンドプロンプトの画面が開きます

ごめんなさいね
ユーザー名実名だから・・・
まあお疲れ様でした
では( ´_ゝ`)ノ
本誌参考ページ(P.6,7 )